CSS Wrapped 2025, view transitions, CSS nesting, mixins, and more!

Using CSS to fix the irradiation illusion, css masonry, anchor positioning, and more!

Why use React? Plus, CSS subgrid layouts, dark-mode favicons, and more!

Responsive letter spacing, scroll-driven animations, anchor positioning, and more!

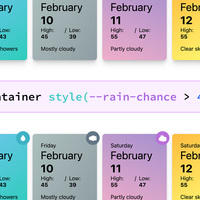
Range syntax for style queries, HTML web components, toast accessibility, and more!

An Anti-Web Browser? Plus, CSS style queries, sibling functions, and more!

CSS view transitions, anchor positioning, performance, and more!

25 new & rad CSS features! Plus, view transitions, scroll state queries, dialogs, and more!

CSS functions, container queries, shapes, dark mode, and more!

CSS anchor positioning, shape-outside, modern colors, and more!
